Dalam mempelajari HTML, pemahaman dalam pembuatan tabel akan sangat begitu penting bahkan menjadi suatu kebutuhan dikarenakan banyaknya kaitan antara penyajian data dengan tabel. Tabel dalam HTML menjadi dasar pembuatan data grid yang lebih dinamis saat mempelajari CSS dan javascript. Penyajian data dengan struktur tabel dimaksudkan agar data tampak lebih rapi dibandingkan penyajian data tanpa tabel.
Ada 4 tag dalam pembuatan tabel yang harus dipahami antara lain :
| Tag Name |
Keterangan |
| <TABLE> |
tag pembuka pembuatan tabel dalam HTML |
| <TR> |
Singkatan dari TABLE ROW yaitu sebagai tag baris dalam tabel. |
| <TH> |
Tag header kolom untuk mendeskripsikan nama kolom. Biasanya dalam bentuk cetak tebal dan mulai dikenal pada HTML 4. |
| <TD> |
Singkatan dari TABLE DATA yaitu sebagai tag isi dari sel data. |
Selain dari tag pada tabel HTML, tabel HTML pun memiliki atribut-atribut lain yang harus diketahui. Atribut dalam tabel HTML antara lain :
| Atribut |
Value |
Digunakan pada tag |
Keterangan |
| Border |
|
<TABLE> |
Mengatur ketebalan garis tepi tabel |
| Cellpadding |
|
<TABLE> |
Mengatur jarak sel data dengan garis tepi tabel |
| Cellspacing |
|
<TABLE> |
Mengatur jarak garis tepi dalam tabel |
| Width |
px,% |
<TABLE><TD> |
Mengatur panjang tabel atau kolom |
| Height |
px,% |
<TABLE><TD> |
Mengatur lebar tabel atau kolom |
| Align |
left, center, right |
<TABLE><TD> |
Mengatur posisi teks pada tabel secara keseluruhan atau sel data yang lebih spesifik |
| Colspan |
|
<TD> |
Menggabungkan dua sel data atau lebih. |
| Rowspan |
|
<TD> |
Menggabungkan dua baris kolom atau lebih. |
| Bgcolor |
color code, color name |
<TABLE><TD> |
Memberikan warna pada tabel secara keseluruhan atau masing-masing sel data. |
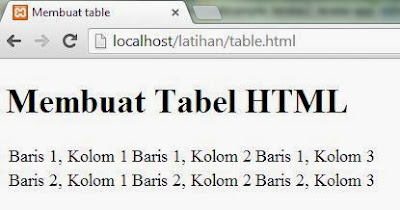
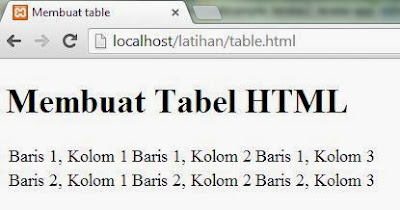
Contoh membuat tabel dalam HTML :
<h1>Membuat Tabel HTML</h1>
<table>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
 |
| Tabel HTML |
Pada gambar terlihat bahwa tabel yang dibuat tidak memiliki garis tepi. Maka untuk memberikan garis tepi pada tabel, tambahkan atribut border pada tag <TABLE>
tersebut. Sehingga source code nya menjadi :
<table border="1">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
Maka hasilnya akan tampak seperti
 |
| Tabel HTML dengan garis tepi |
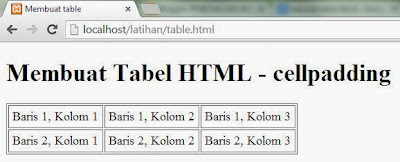
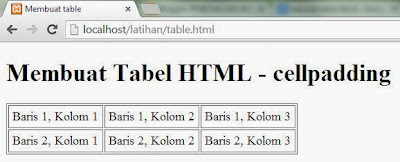
Table - Cellpadding
Seperti yang pernah dijelaskan sebelumnya, Cellpadding digunakan untuk memberikan jarak antara data sel dengan garis tepi tabel dengan memberikan atribut cellpadding pada tag <TABLE>
.
Contoh :
<h1>Membuat Tabel HTML - cellpadding</h1>
<table border="1" cellpadding="5">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
 |
| Tabel Cellpadding |
Table – Cellspacing
Atribut Cellspacing pada tabel digunakan untuk mengatur jarak antara garis sel data dengan menyisipkan atribut cellspacing pada tag <TABLE>
. Contoh :
<h1>Membuat Tabel HTML - cellspacing</h1>
<table border="1" cellspacing="6">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
 |
| Tabel Cellspacing |
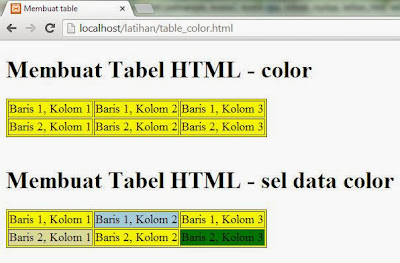
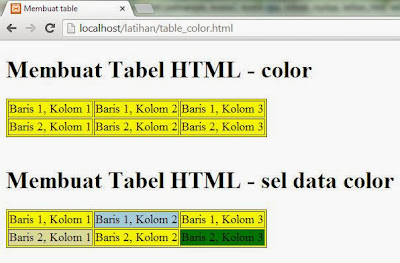
Table – Bgcolor
Bgcolor pada tabel digunakan untuk memberikan warna pada tabel secara keseluruhan dengan menyisipkan atribut bgcolor pada tag <TABLE>
maupun memberikan warna pada masing-masing sel data dengan menyisipkan atribut bgcolor pada tag <TD>.
Contoh
<h1>Membuat Tabel HTML - color</h1>
<table border="1" bgcolor="yellow">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
<BR>
<h1>Membuat Tabel HTML - sel data color</h1>
<table border="1" bgcolor="yellow">
<tr>
<td>Baris 1, Kolom 1</td>
<td bgcolor="lightblue">Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td bgcolor="#E5E5A5">Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td bgcolor="green">Baris 2, Kolom 3</td>
</tr>
</table>
 |
| Tabel bgcolor |
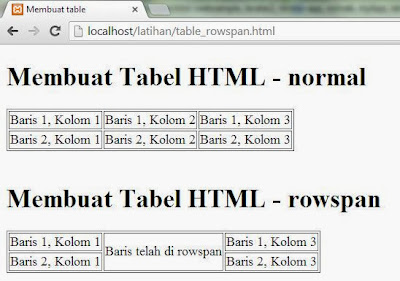
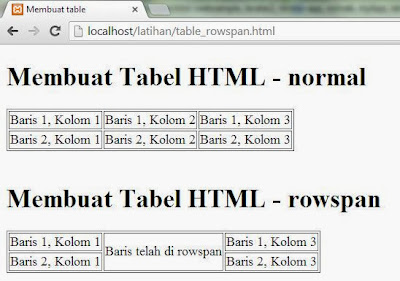
Table – Rowspan
Atribut rowspan pada table HTML digunakan untuk menggabungkan dua baris sel atau lebih dengan menyisipkan atribut rowspan pada tag <TD>. Contoh :
<h1>Membuat Tabel HTML - normal</h1>
<table border="1">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
<BR>
<h1>Membuat Tabel HTML - rowspan</h1>
<table border="1">
<tr>
<td>Baris 1, Kolom 1</td>
<td rowspan="2">Baris telah di rowspan</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
 |
| Tabel Rowspan |
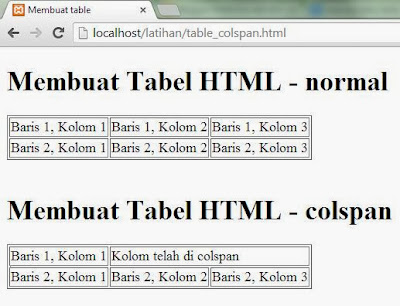
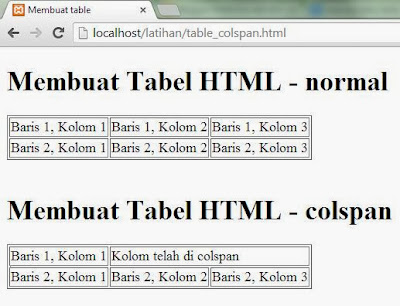
Table – Colspan
Atribut colspan digunakan untuk menggabungkan dua atau lebih kolom data sel. Contoh
<h1>Membuat Tabel HTML - normal</h1>
<table border="1">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
<BR>
<h1>Membuat Tabel HTML - colspan</h1>
<table border="1">
<tr>
<td>Baris 1, Kolom 1</td>
<td colspan="2">Kolom telah di colspan</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
 |
| Tabel Colspan |










Posting Komentar
Tuliskan komentar anda.
Catatan: Hanya anggota dari blog ini yang dapat mengirim komentar.